Unityの「ビギナーTips」の中に、結構便利そうなもの(で、知らなかったもの)があったのでメモ。
Snap
Ctrl(Macはコマンド)キーを押しながら、移動、拡大・縮小、回転をおこなうと、一定の増分ごとに「スナップ」されて移動、拡大・縮小、回転を行える。
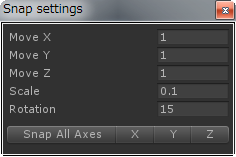
各増分は、
Edit-Snap Settings...
で指定する。

プレビューウィンドウの拡大
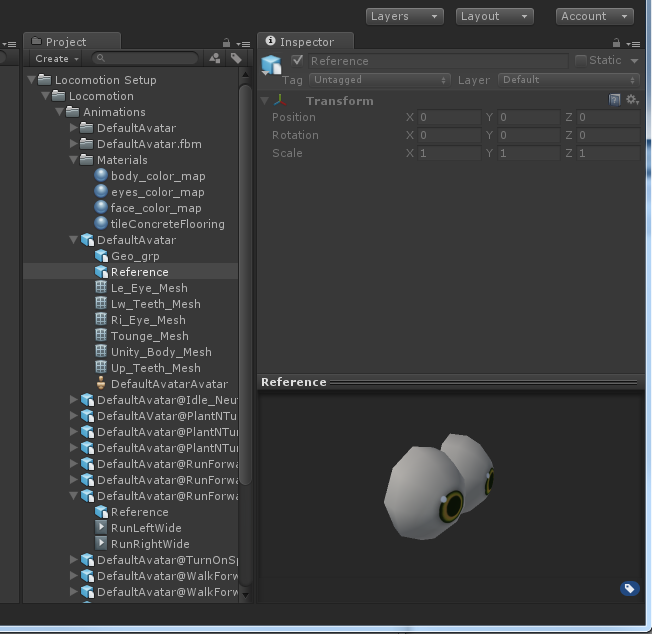
モデルなどのアセットを選択すると、インスペクターの下のほうにあるプレビューウィンドウで中身を見ることができる。が、エリアが小さいのでわかりにくい。
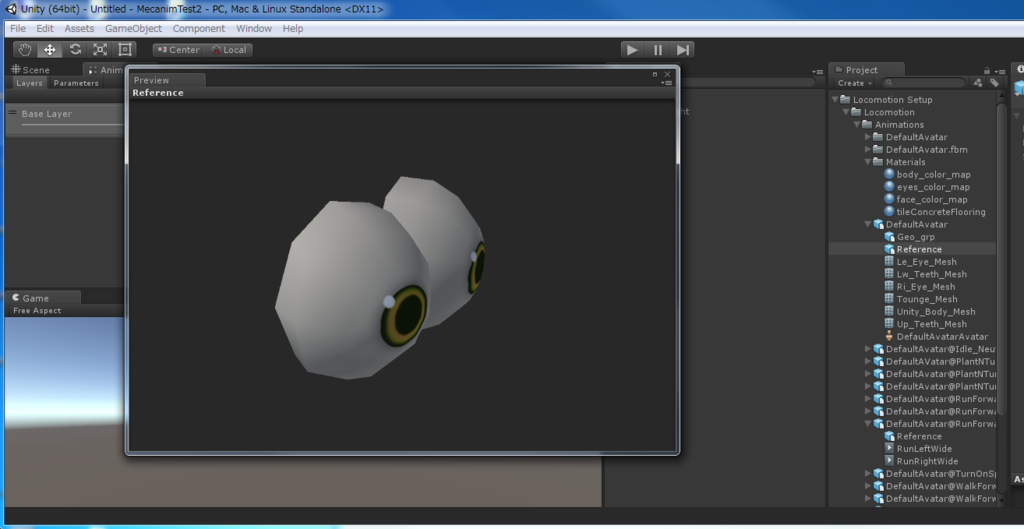
プレビューウィンドウを別ウィンドウとして拡大するには、インスペクターのプレビューエアリアの上枠部分を右クリックする。

プレビューウィンドウが別ウィンドウで開かれ、任意のサイズに拡大縮小できる。閉じるときは右上の「×」をクリックする。

フォーラムからAPIリファレンスへのリンク
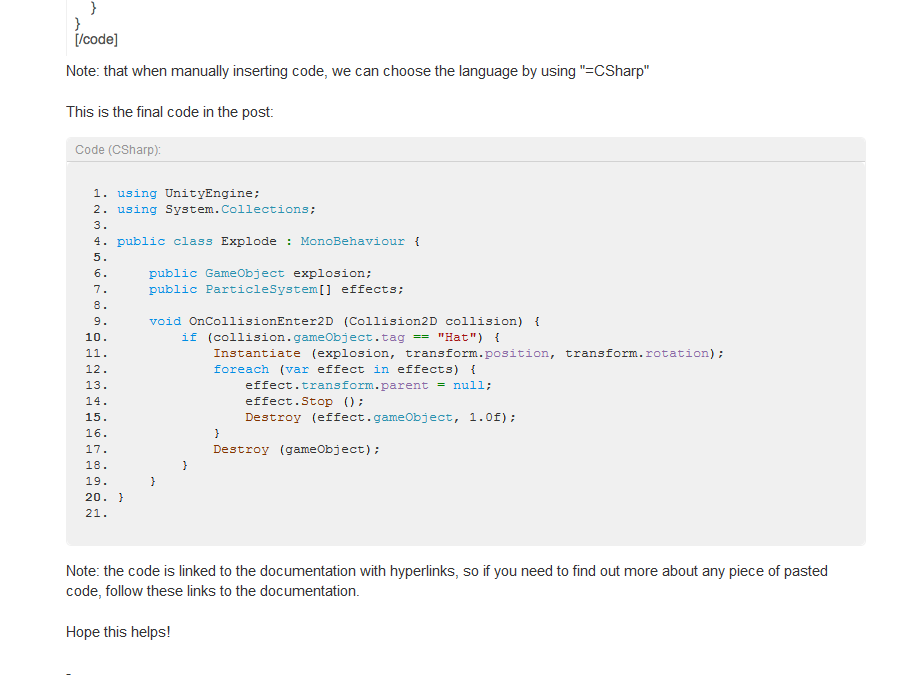
forum.unity3d.comのサンプルスクリプトの一部は、APIリファレンスへのリンクが貼られている。たとえば次のようなスクリプトの、水色文字、赤文字の一部(すべてではないようだ)をクリックするだけで、該当するAPIリファレンスを開くことができる。

カメラの位置・角度の調整
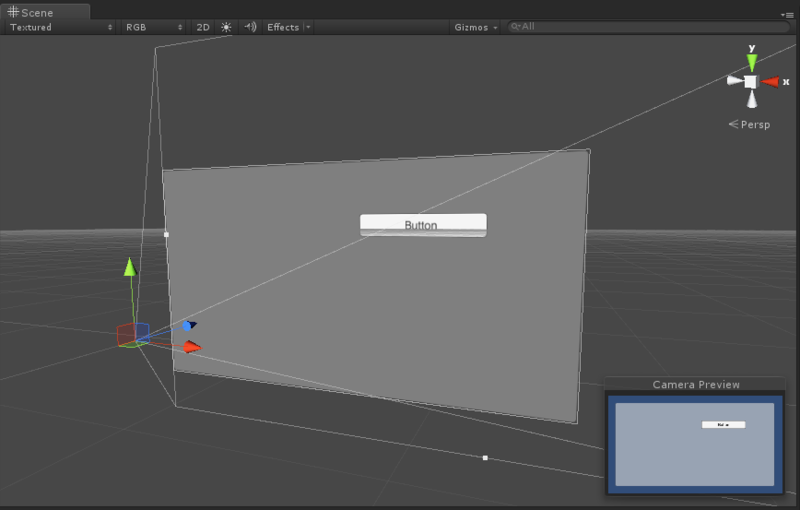
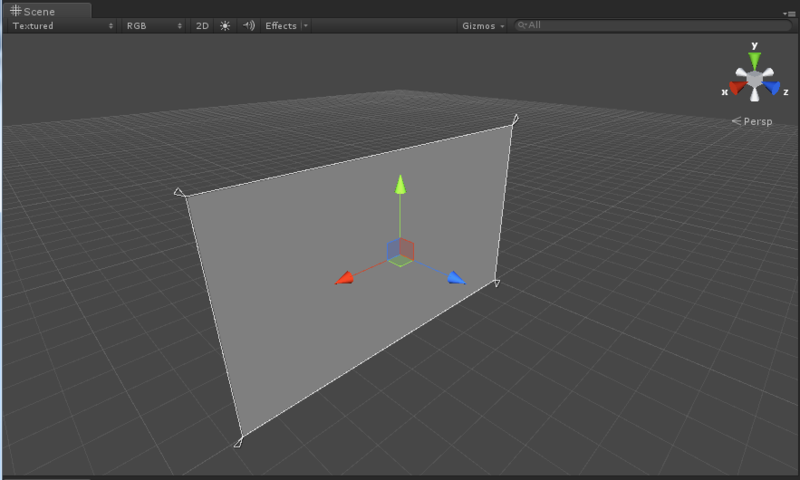
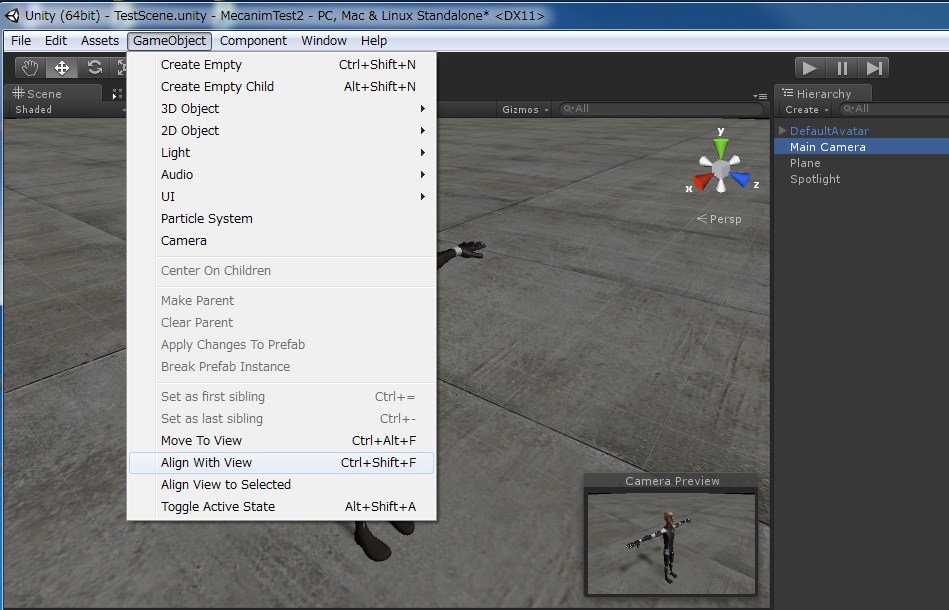
1) シーンビューの画面に、カメラの画角をあわせたい場合:
カメラを選択し、GameObject-Align with View を選択。(ゲームビューで確認できる)

2) カメラの画角に、シーンビューの画面を合わせたい場合:
カメラを選択し、GameObject-Aligh View with Selected を選択。 シーンビューの画面が、選択したカメラと同一になる。
プレイモード・ティント
エディターでプレイモードを選択していることを忘れてしまうことがある。プレイモードで行った変更は停止すると元に戻るので、無駄な作業になってしまう。
プレイモードにあることを視覚的に明瞭にするために、'Play Mode Tint'というしかけがある。
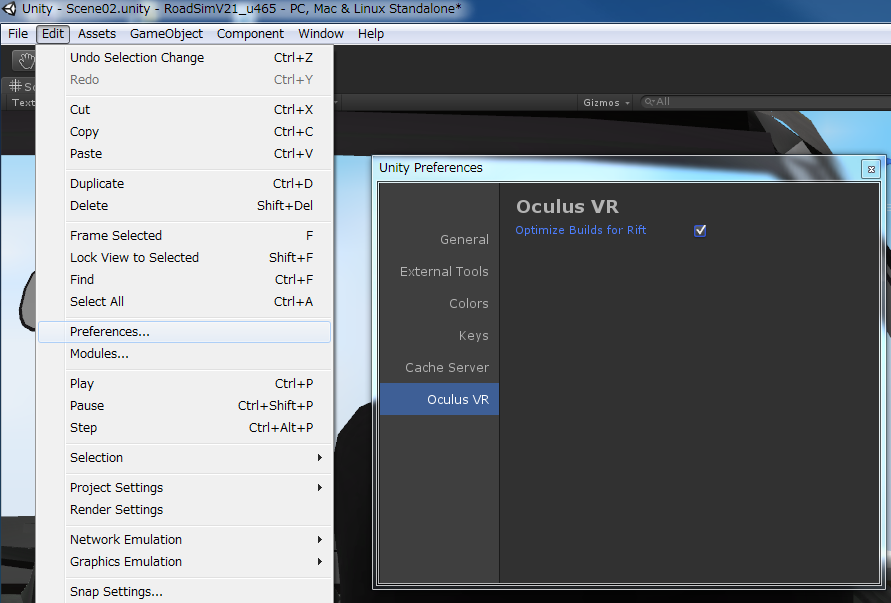
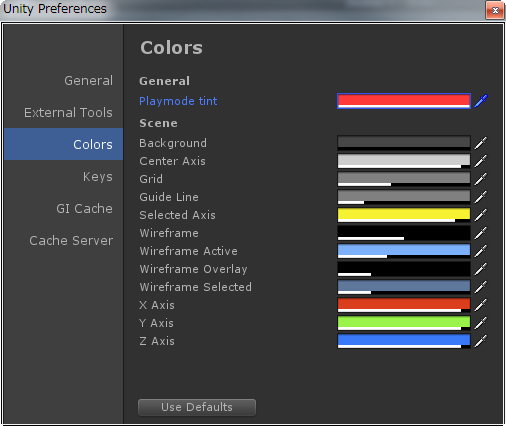
Edit-Preferences... で Colors'を選択。
'Play mode tint'で任意の色を設定する。

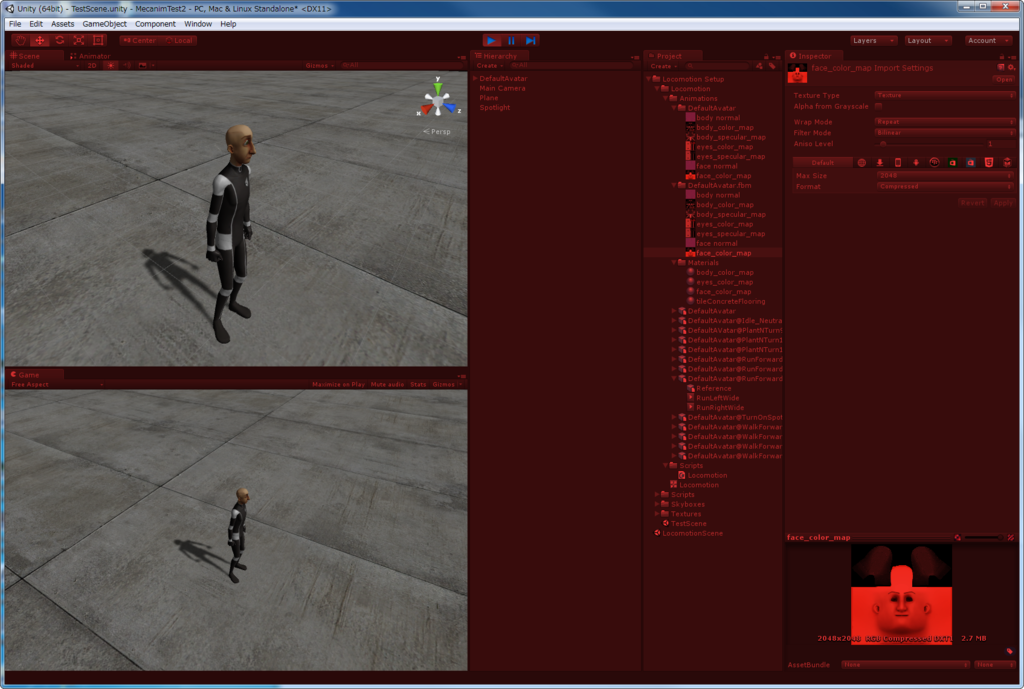
プレイモードではウィンドウの色が変わるので、よほど鈍感でなければプレイモードであることを忘れないだろう。

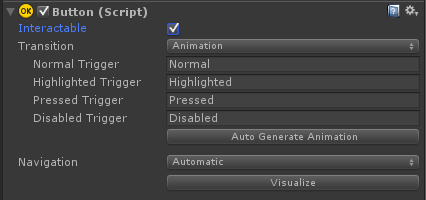
インスペクタでスライダーを使う
スライダで値を設定するには、スクリプトのPublic Variableの定義の前に、
[Range(min, max)]
とかけばいい。たとえば、
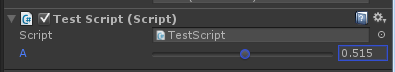
[Range(0,1)]
public float a;
とすれば、インスペクタ上に0-1の範囲のスライダが表示される。

インスペクタの入力に数式を使う
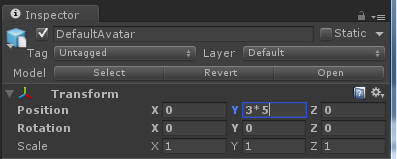
インスペクタの入力エリアに、数式を打ち込んでもいい。たとえば、'3*5'と入力すると、15に変換される。

Empty GameObjectをアイコン表示する
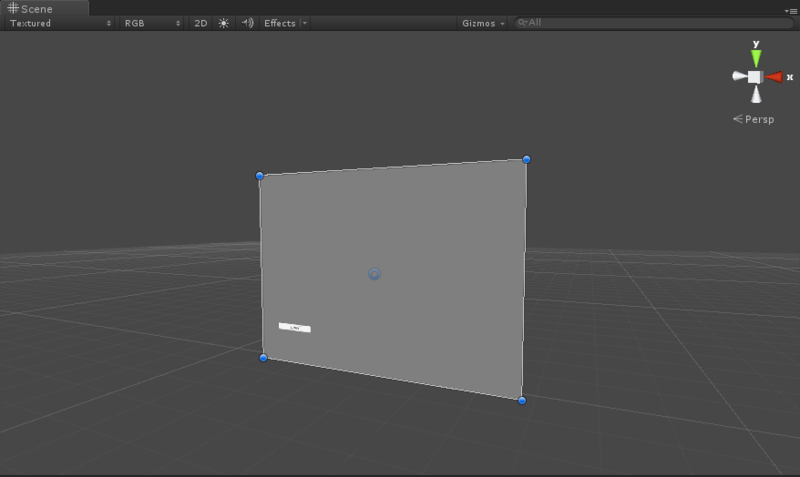
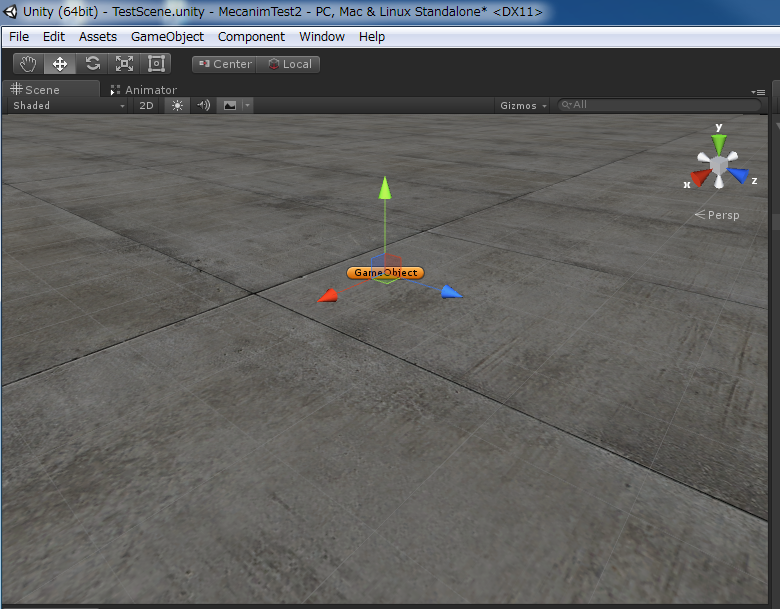
UnityシーンではEmpty GameObjectを使うことが多いが、シーンビュー上では透明のため、フォーカスが外れるとどこにあるかわからなくなる。
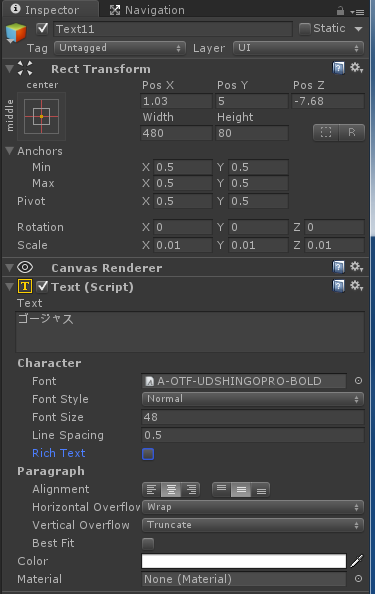
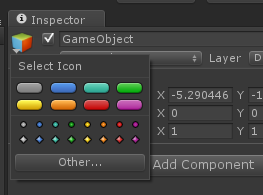
GameObjectにアイコン(ギズモ)を設定するには、インスペクタの左上にある「カラーキューブ」をクリック。

さまざまなカラーのタグや小さな丸を選ぶことができる。

Playモード中の変更を適用する
通常、Playモードで行った変更はPlayモードを終了すると、元の状態にリセットされる。
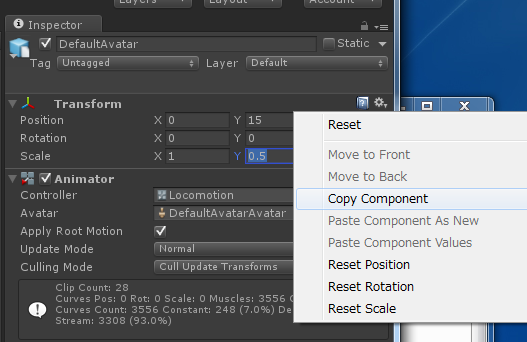
Playモード中の変更を適用するには、該当するコンポーネントの歯車アイコンをクリックし、'Copy Component'を選択する。

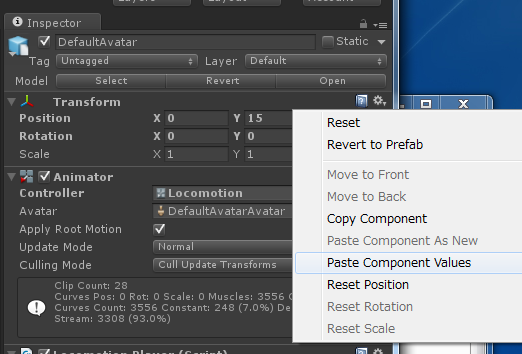
Playモードを停止した後(変更した値はリセットされる)、該当コンポーネントで 'Paste Component Values'を選択すると、Playモード中の変更が適用される。

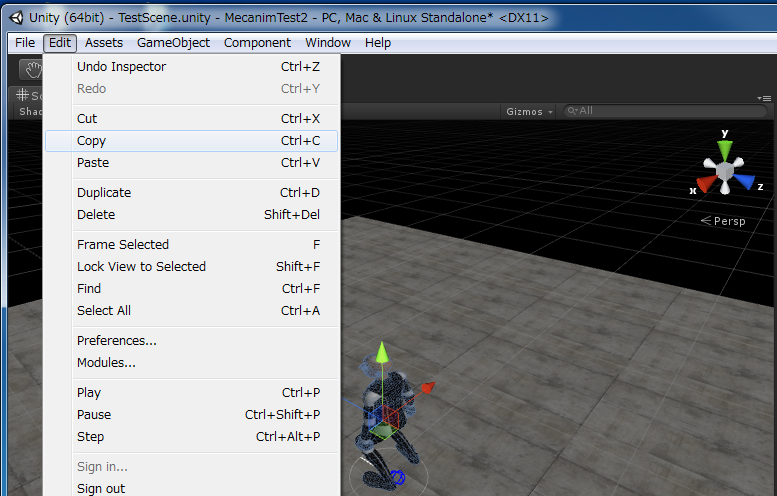
複数のコンポーネントに対する変更をPlayモード終了後に適用するには、Playモード中に、'Edit-Copy'

Playモード終了後、該当オブジェクトをシーンから削除し、'Edit-Paste'.
インスペクタの値ごとペーストされる。