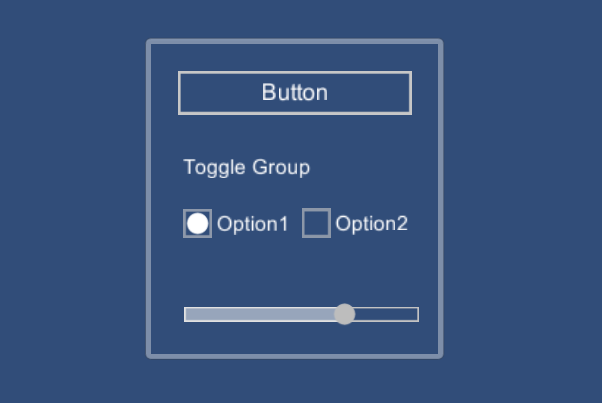
UI用のイメージを設定する場合、イメージを拡大しても周囲のラインは画像が荒れるので拡大したくない。これを実現するのが、「9x9スライス」というテクニック。要は、4つの角はスケーリングせず、中間の画像のみ拡大するという手法だ。
これをUnityで実現するには、SpriteとBorderを使う。
まずPhotoshopなどでUI用の画像を作る。シンプルなものなら縦横16pxの正方形にする。PNG形式で書き出す(アルファを使えるPNGがよい)。

Unityで、この画像をアセットして読み込む。
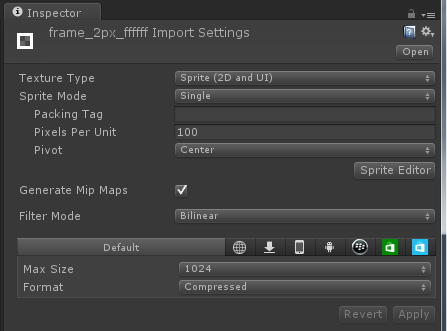
- Texture Type
Sprite(2D and UI) - Sprite Mode
Single
に設定。

し、Sprite Editorを開き、左下の入力フォームでL/R/B/Tを適当に設定し、9分割のボーダーを引く。Applyで変更を反映。

後は、各UI要素のImageコンポーネントのSource Imageに、上で作成したSpriteを適用する。UI要素を拡大しても、エッジラインは保たれる。