オブジェクトへのTextureの貼付は
1)AssetにTexure画像を読み込み、
2) その画像をMaterialに貼り、
3) そのMaterialをObjectに適用する
と言う手順になる。
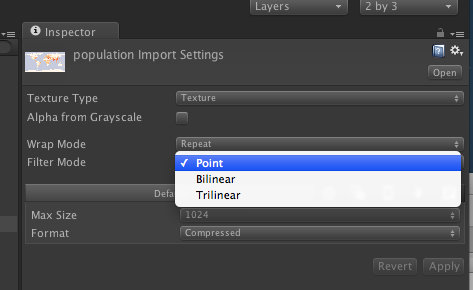
この時、Texture画像の設定によってレンダリング後の見え方が違う。Assetで画像データを選択した状態でInspectorで設定する。(以下、そろそろ4にアップグレードしなければと思いつつ、まだ3.5で動かしてます…)

1.Filter Mode
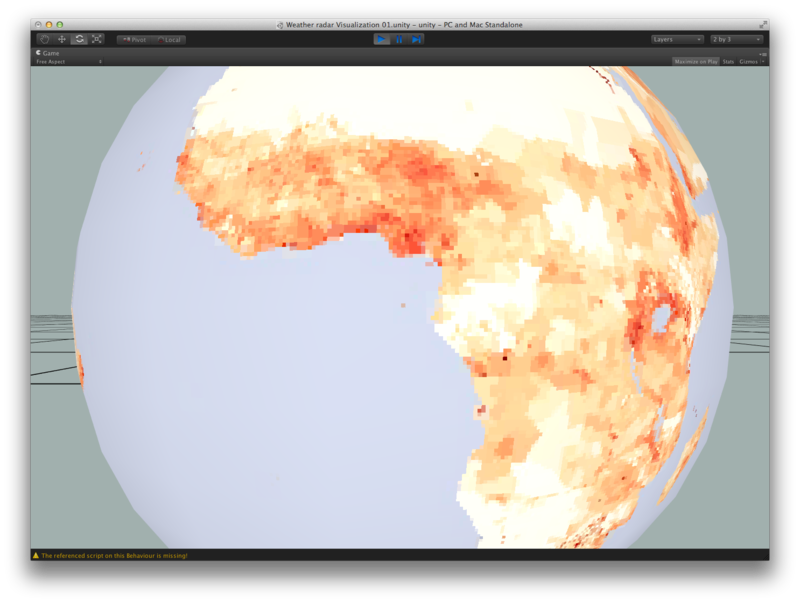
1-1) Pointは画像そのまま表示

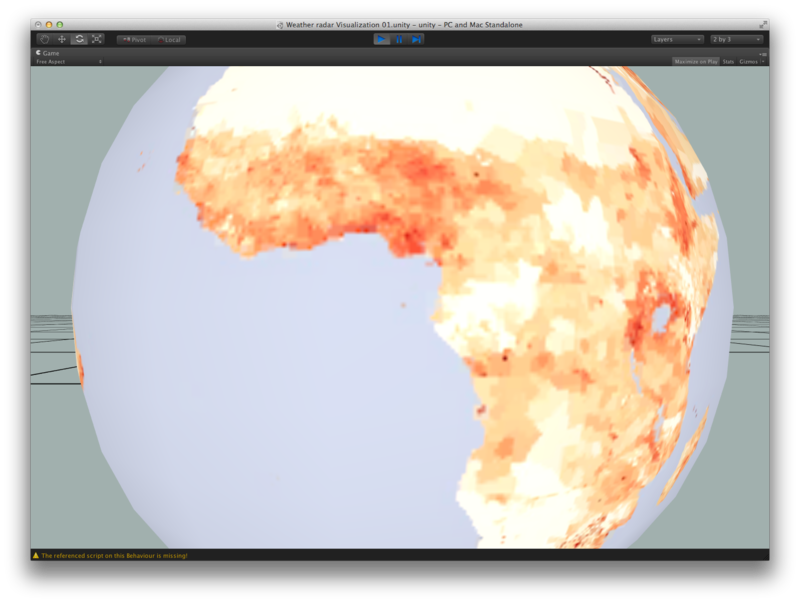
1-2) Bilnear/Trilinearはカメラがある程度近づくとブラーをかける。
Bilnearの場合、

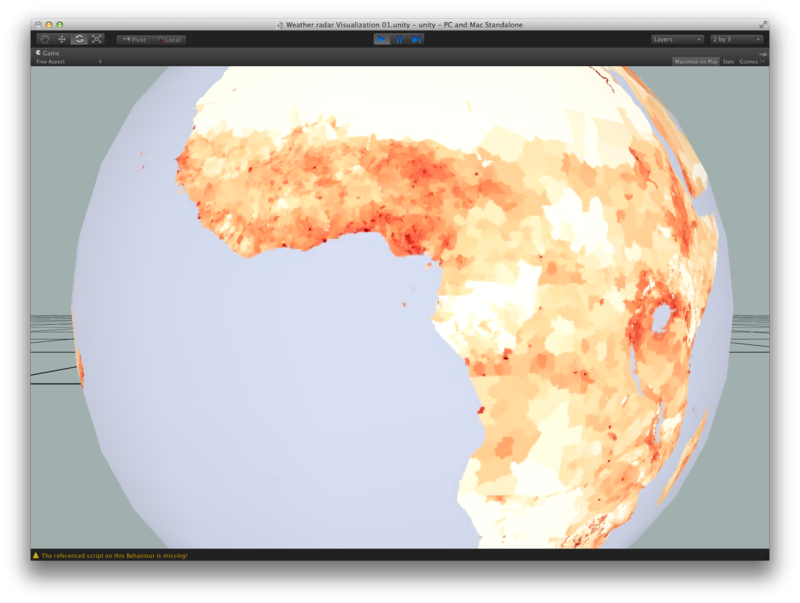
1-3) Trilinearの場合

Bilinear/Trilinearはカメラが近づいた際のブラーのかけ方が違う。
2.Max Size
画像の最大サイズのデフォルトは1024px.である。 1.の事例はすべてMax Size1024pxのためカメラが近づくと粗さが目立つ。
2-1) Max Sizeを4096pxにすると、カメラが近づいても精細に表示できる。次は4096px/'point'の場合。1-1)と比べると差は一目瞭然。

2-2) 4096px/'bilnear'だとこんな感じ。画像解像度を上げると、同じカメラ距離でもブラーのかかりは弱くなる。
