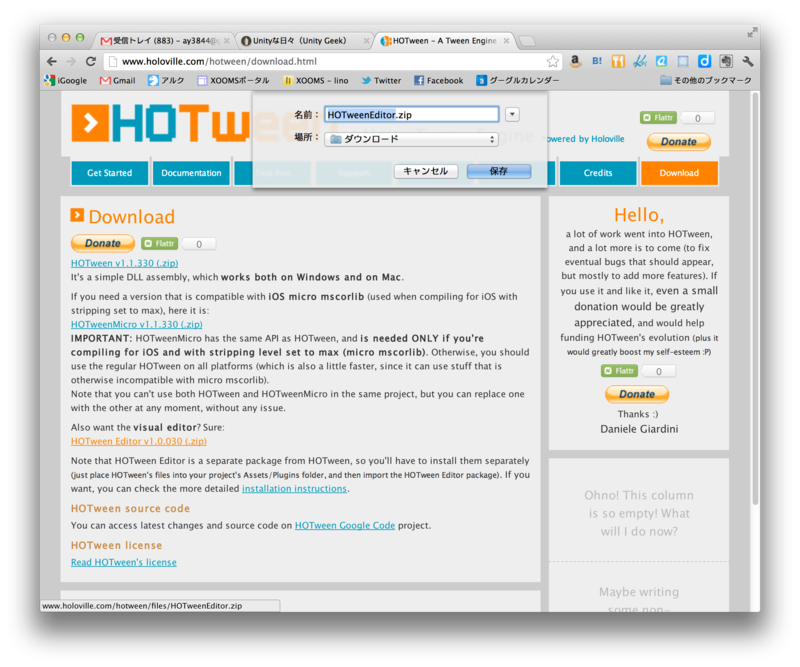
HOTweenのdownloadページで、HOTween Visual Editorのリンクをクリックし、ZIPファイルを保存

ZIPファイルを解凍。"HOTweenEditor"と言うフォルダができる。

フォルダの中には、packageファイルがある。これを適当な場所に移動。(僕の場合は、Unity開発用に使っているフォルダの下に"userpackages" と言うフォルダを作り、そこにパッケージを入れている。)

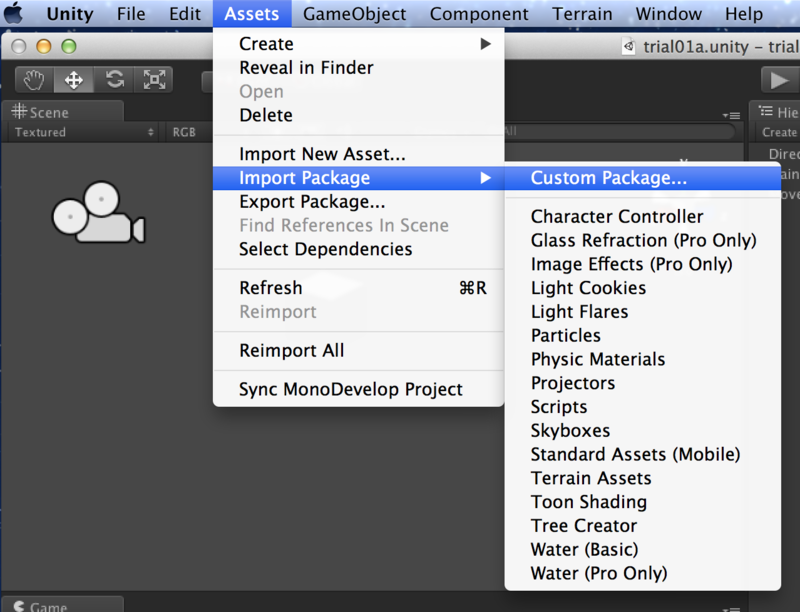
Unityを起動。Assets-Import Package...-Custom Package... を選択。

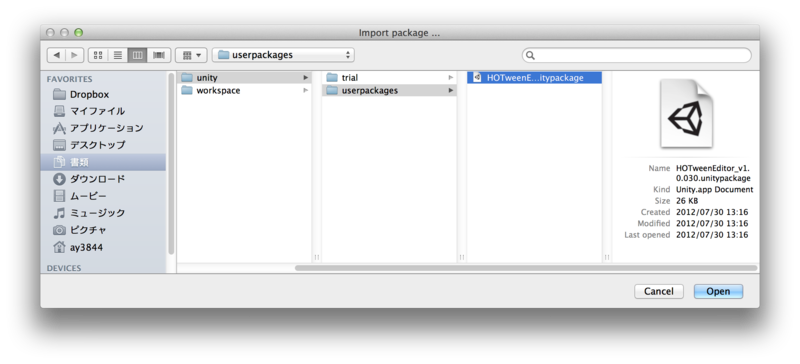
さきほど保存したUnity Editorのパッケージを選択

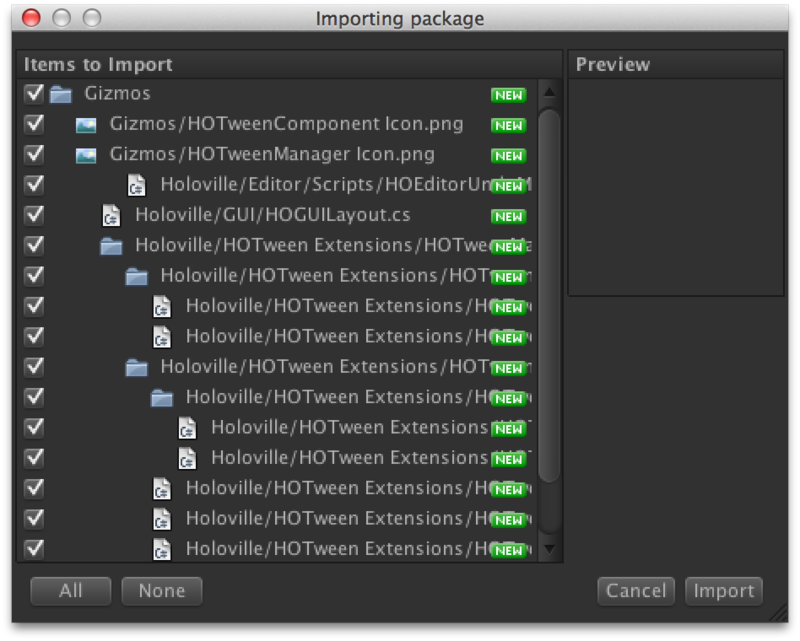
すべて(All)選択して、"Import"をクリック。

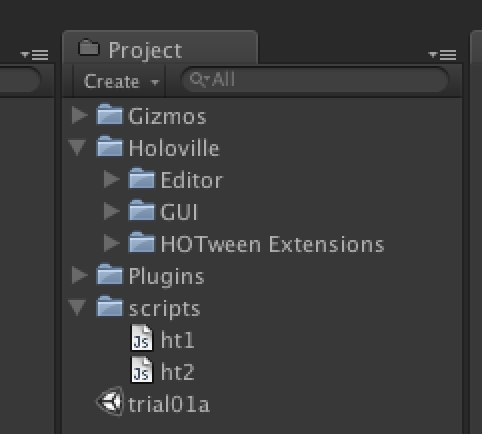
しばらくするとインポートが完了。Projectビューに"Holoville"というフォルダができる。この中にHOTween Editorのアセットが入っている。

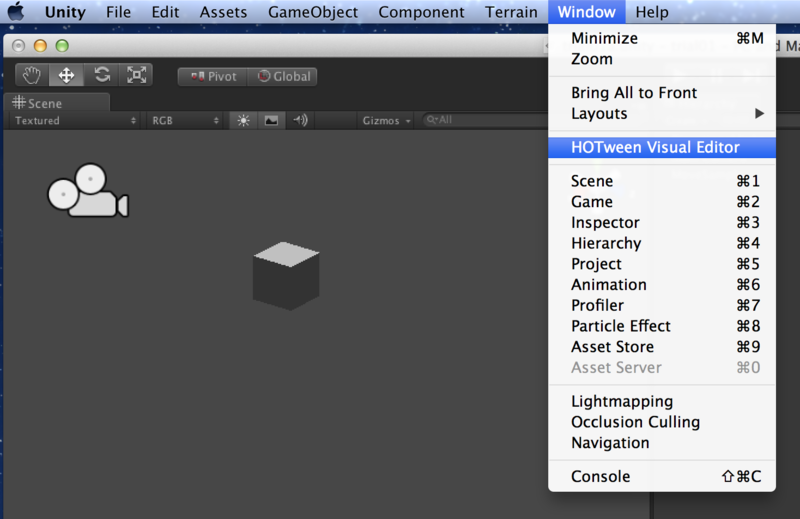
インストールが正常に完了すると、Windowの下に"HOTween Visual Editor"が追加されている。

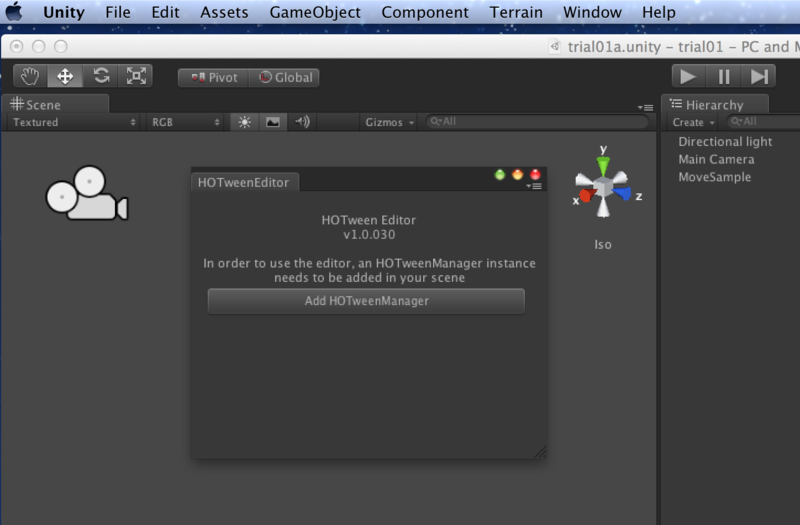
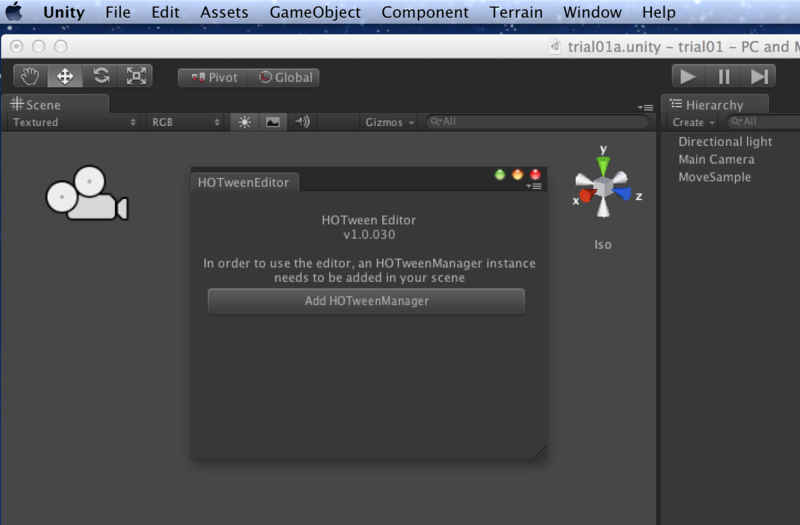
選択すると"HOTween Visual Editor"パネルが開く。パネルをドラッグしてUnity Editor内に埋め込むことも可能。

"HOTween Visual Editorパネルで"Add HOTWeen Manager"をクリック

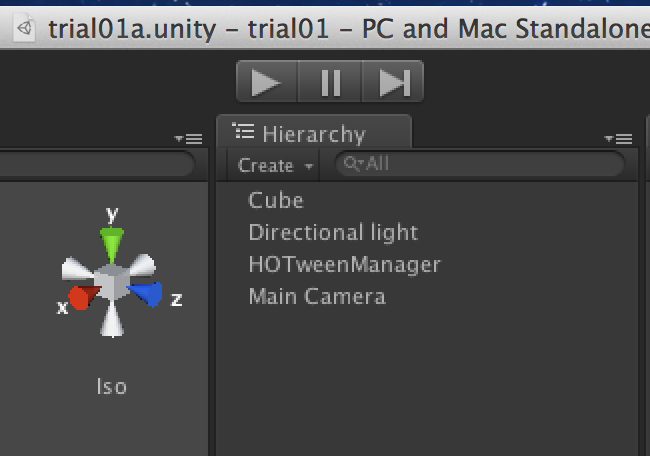
シーンに"HOTWeen Manager"が追加される

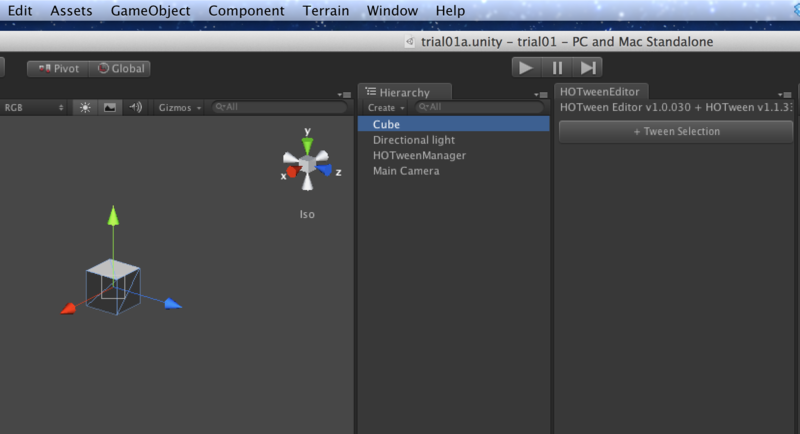
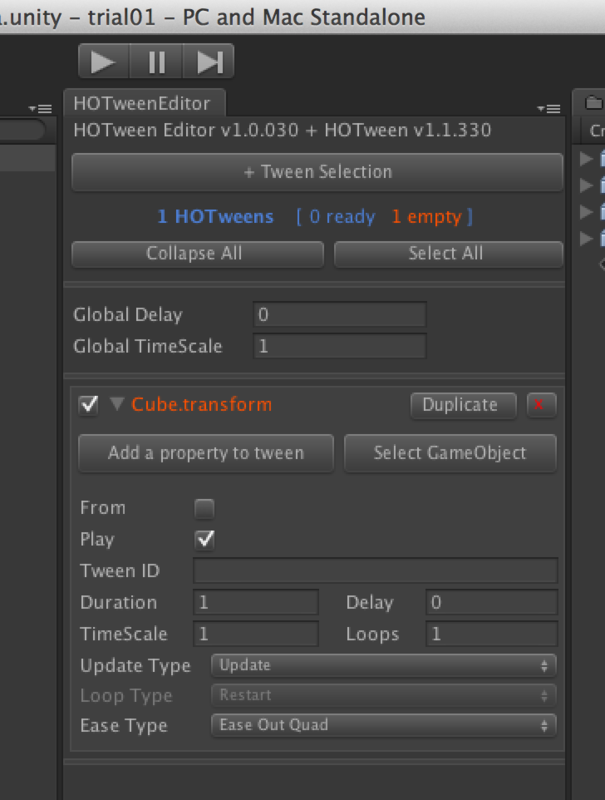
Tweenしたいオブジェクトを選択し(下の場合"Cube")、"HOTweenEditor"の”Tween Selection"をクリック。

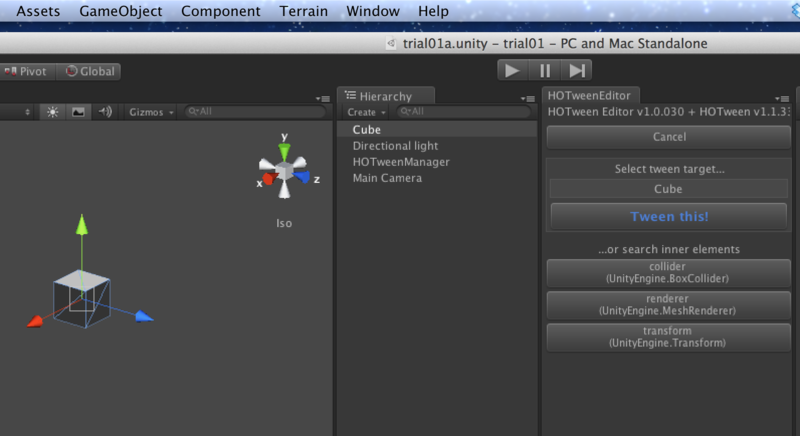
Tween可能なプロパティ、コンポーネントのうちからTweenしたいものを選択。例えば、"transform"をTweenしたい場合は、"transform"をクリック。

この状態で"Tween This"をクリック

パネルの真ん中辺りの"Add a property to animate"をクリック

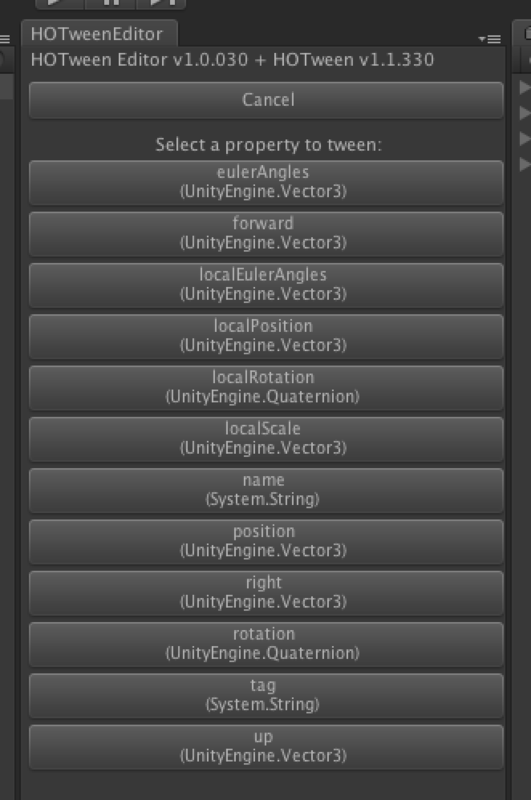
Tweenしたいプロパティを選択。例えば、position(UnityEngine.Vector3)を選択すると、

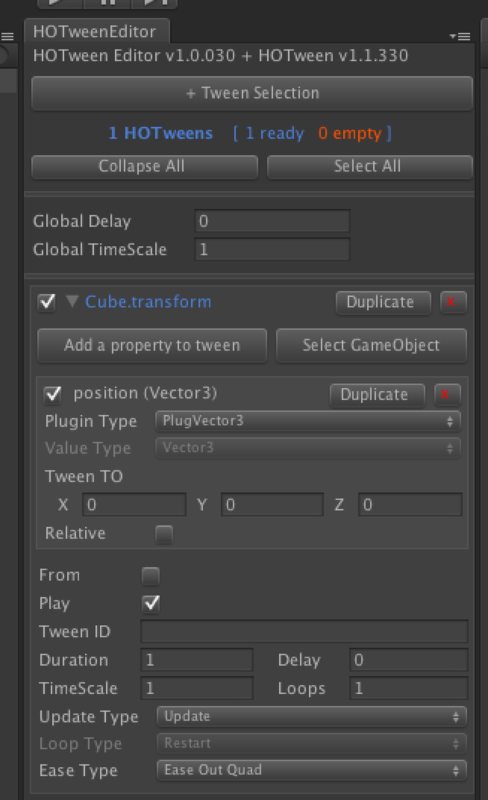
パネルに"position"が追加される。positionパネルの値と、"From"以下の共通項目の値を適切に変更。

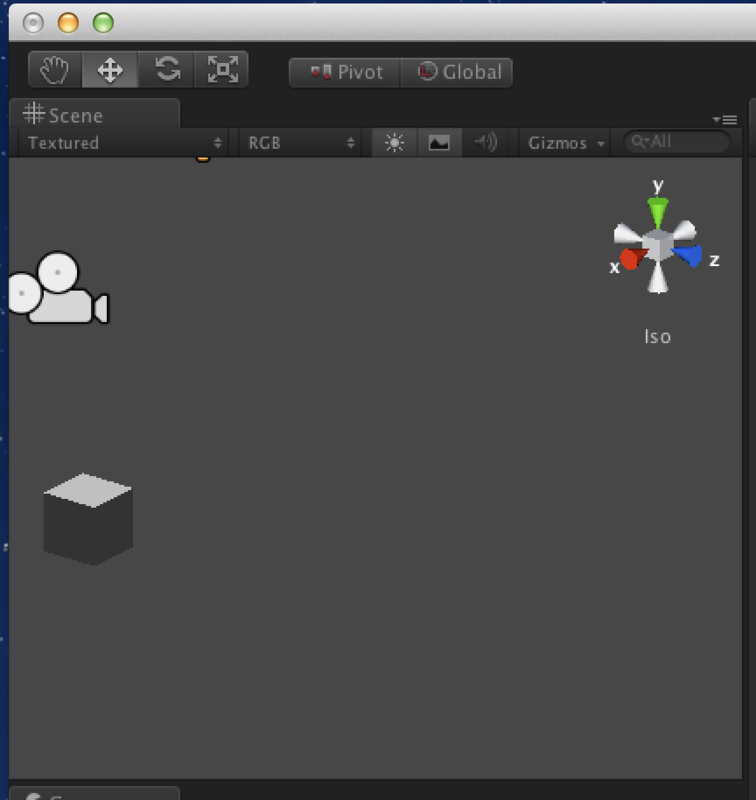
シーンを再生するとTweenが実行される

-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
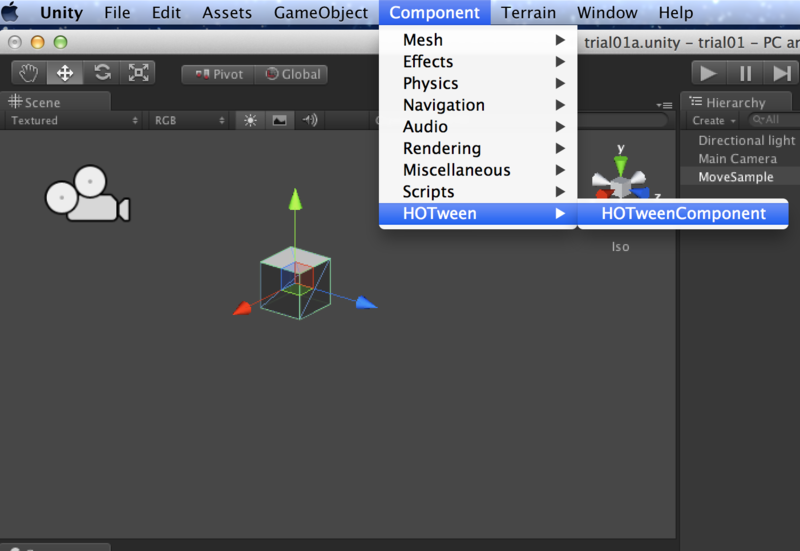
また、UnityのComponentにHOTweenと言うコンポーネントが追加される。Tweenの対象オブジェクトを選択し、Component-HOTween-HOTweenComponentを選択すると...

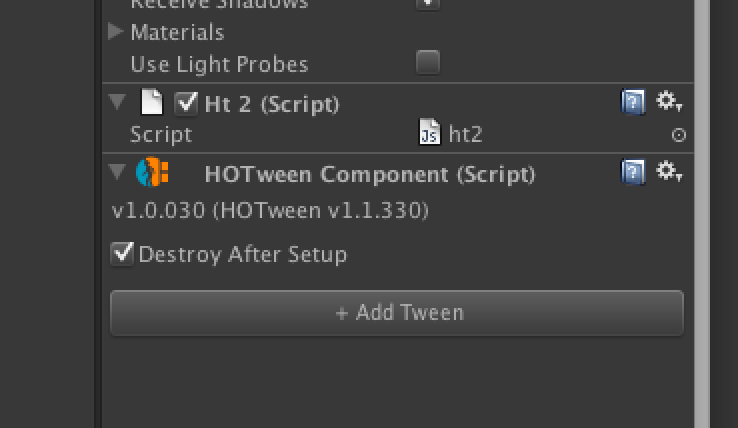
"HOTweenComponent (script)”コンポーネントが追加される。

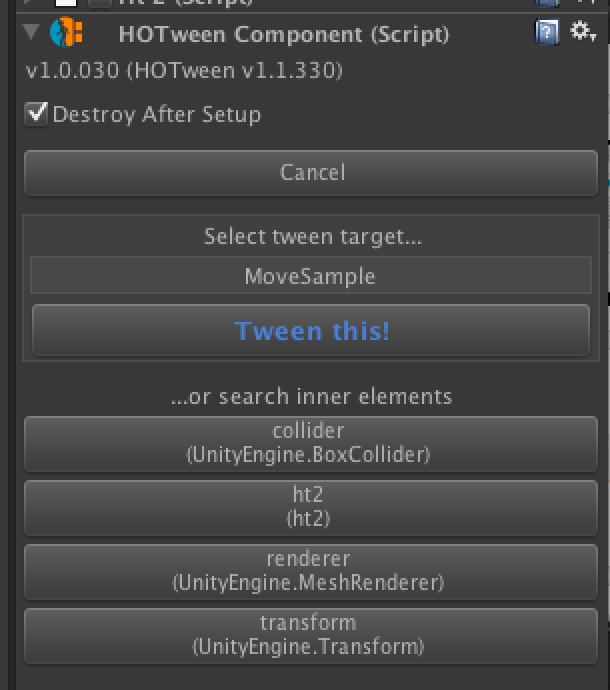
"Add Tween"をクリックすると、パネルが開く。どのコンポーネントにTweenを適用するかを選択。

例えば、"Transform"コンポーネントを選択