CanvasUI(uGUI)のインタラクティブ要素(Button, Toggle, Sliderなど)は、「操作状態」に応じて「外観」を変更できる。
操作状態
各UI要素の状態には
- Normal
- Highlighted
- Pressed
- Disabled
の4通りがある。'Highlighted'はフォーカスがあたった状態で、マウスならなくてもよいが、ゲームコントローラで制御する場合は必須。どの要素が選択されているかをフィードバックしなければならないからだ。
外観
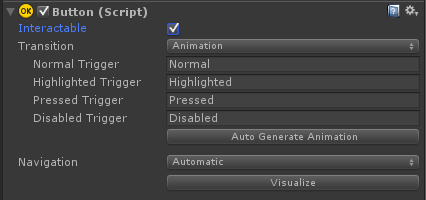
外観の変更は各コンポーネントのTransitionで行い、
none外観を変えないColor TineRGBAの変更Sprite Swap画像の変更Animationアニメーションの付加
の4つの設定がある。

アニメーション
TransitionでAnimationを選択。Animationを使うにはAnimatorコンポーネントが必要。'Auto Generate Animation Controller'をクリックし、AnimationControllerをアセット内に保存する。デフォルトでは、たとえばButton.Controllerのような名前になる。

同時に、AnimatorコンポーネントがUI要素に追加される。

アニメーションはAnimation Window(Window - Animation)で編集する。

Animation Windowの左上、再生ボタンの下をクリックし、編集したいアニメーションを選択する。