Unity Scriptsの[Download UnityScript XML Parser:title=Unityscript XML Parserへのリンク]をクリックし、ZIPをダウンロードする。

解凍すると3つのjsスクリプトファイルができる。

これらをUnityのプロジェクトビューにドラッグ&ドロップ

パースするスクリプトを新規作成する(下の例では"XMLParser.js"を新規作成)

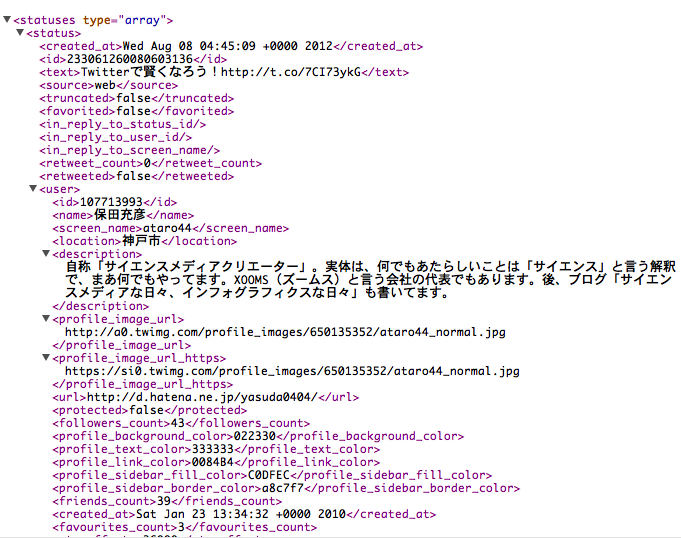
次のTwitterのXMLから、最初のstatusタグのuserタグ-idタグのテキストを読み取ることを考える。

スクリプトは次のようになる。
注)#pragma strict をコメントアウトすること。 "Type 'Object' does not support slicing"のエラーが出てしまう。
//#pragma strict
import XMLNode;
import XMLNodeList;
import XMLParser;
//Ref. http://dev.grumpyferret.com/unity/
var url1 = "http://twitter.com/statuses/user_timeline/ataro44.xml"; //my twitter post list
private var val:String;
function Start () {
Debug.Log("XMLをパースする");
var getXML : WWW = new WWW(url1);
yield getXML;
if (getXML.error != null) {
Debug.Log("XML not read:"+url1);
}else{
//XML available
Debug.Log("XML read");
Debug.Log( getXML.text );
var parser = new XMLParser();
var node:XMLNode = parser.Parse( getXML.text);
val = node["statuses"][0]["status"][0]["user"][0]["id"][0]["_text"];
}
}
function OnGUI () {
//Screen on Display
GUI.Label (Rect (10, 30, 800, 20), "id="+val);
}





